
要素に影を付ける時はbox-shadow、テキストに影を付ける時はtext-shadowを使いますよね。むしろ、この2つ以外に影を付けるプロパティなんてあったっけ…?
第3の影(カッコいい)であるfilter:drop-shadow()です。ちなみに今日MDNを眺めてたら見つけました。
box-shadowは要素全体に対して影を落としますが、filter:drop-shadow()は表示されている(見えている)ものだけに影を落とします。
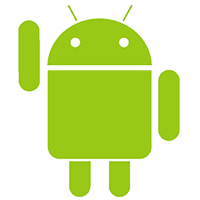
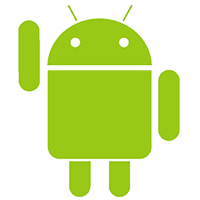
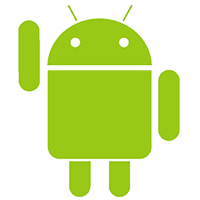
透過PNGに対してそれぞれのプロパティを指定すれば、この2つのプロパティの違いがよく分かるので、ドロイド君を使ったサンプルを見てみましょう。



このように、filter:drop-shadow()はPNG画像の透過部分を無視して、透過されていない部分を基準に影を落とします。CSSだけでこんなことが出来るなんて、全く知らんかった…
他にも、borderで作った三角形に影を付けたりも出来ます。
See the Pen bs & ds by Kuzlog (@Kuzlog) on CodePen.
transparent部分が無視されて、しっかり三角形の影が出来ていますね。最高かよ。
box-shadowと違い、広がり距離とinset(内側の影)は指定できません。どっちもたまーに使うから、これはちょっと残念ですね…

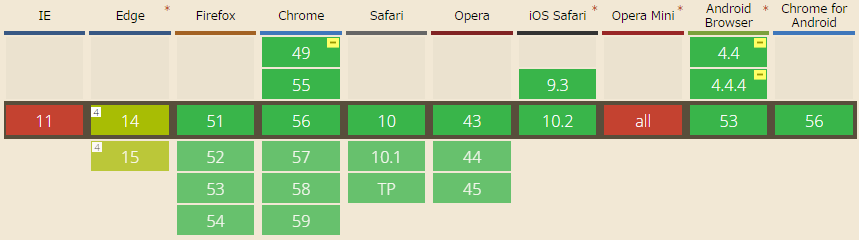
うん、まぁ、IE10まではどうせ対応してないだろうとは思ってたけど、IE11もダメっすか。早くIE死滅しねぇかな。
使い方を知るとちょっとテンションの上がるfilter:drop-shadowですが、どういう場面で使うの?って聞かれると回答に詰まる…というのが正直なところです。疑似要素を使った吹き出しに影を付ける時には使えるかな?
おわり。