
タイトルの通り、CSSのみで渦巻き模様を作ってみました。残念ながら使い道はありません。
ヴォァテックス…って言うとなんかカッコいいですね。火属性っぽい。
See the Pen Vortex by Kuzlog (@Kuzlog) on CodePen.
仕組みは簡単で、border-radius: 50% 50% 0 0/100% 100% 0 0;で作った半円を並べているだけです。簡単!
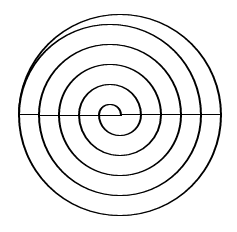
線の部分は、box-shadowを使っているんですが、垂直方向に-1px(上に)ズラしてあげないと半円の底面部分にも線が出てきてしまい、下の画像のようになります。

あと、box-shadowの代わりにborderを使っても全然OKです。
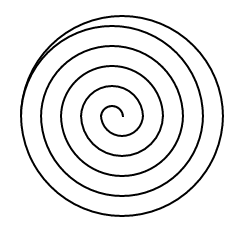
borderを使った場合の表示はこんな感じ。

むしろこっちのほうがキレイなんじゃねえか疑惑。
CSSで渦巻きを作らなきゃ!なんてシチュエーションは絶対に無いと断言できますが、影をズラして一方向にのみ線を表示するテクニックはそこそこ使えるので、覚えておいて損はないはず。テキストの縁取りとかね。あれはtext-shadowだけど。