
最近トップページの記事一覧をグリッドレイアウトで組んでいるブログが多いですよね(うちのブログもだけど)
そして、ほとんどのブログが各コンテンツにというカードっぽいデザイン(上に画像・下にタイトル)を採用しています。まぁ普通にお洒落です…が、画像部分にマウスオーバーした時、何もエフェクトが掛からないのってちょっと味気ないですよね。
そこで今回は、マウスオーバーした際に画像をヌルっと拡大させる方法を紹介します。ヌルリ。
See the Pen Mouse Hover Effect by Kuzlog (@Kuzlog) on CodePen.
画像を拡大するだけなら、HTMLもCSSも少ないコードで実装出来ます。
|
1 2 3 |
<div class="imgWrap"> <img src="http://imgur.com/TCkZEU2.jpg" /> </div> |
HTMLはこれだけ。画像をdivで囲って、適当なクラスを付けといてください。
んで、CSSの部分なんですが、CodePenだと少し見にくい上にSCSSで書いちゃってるので、コンパイル済みのCSSを必要な部分だけ載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.imgWrap { overflow: hidden; /*拡大時にはみ出た部分を隠す*/ width: 320px; /*画像の幅*/ height: 180px; /*画像の高さ*/ } .imgWrap img { display: block; transition-duration: 0.3s; /*変化に掛かる時間*/ } .imgWrap img:hover { transform: scale(1.1); /*画像の拡大率*/ transition-duration: 0.3s; /*変化に掛かる時間*/ } |
画像を内包する.imgWrapにoverflow:hidden;を指定することで、画像拡大時のはみ出し部分を隠しています。簡単!
See the Pen Mouse Hover Effect by Kuzlog (@Kuzlog) on CodePen.
先程のコードに2行だけ追加するだけ。HTML部分は手を加えなくてOKです。
|
1 2 3 4 5 6 7 8 9 10 11 |
.imgWrap { /* 略 */ background: #000; } .imgWrap img { /* 略 */ } .imgWrap img:hover { /* 略 */ opacity: 0.6; /* 小さくするほど暗くなります */ } |
opacityで画像を透過して、背景色の黒をうっすらと表示させています。簡単!
See the Pen Mouse Hover Effect @ RadialGradient by Kuzlog (@Kuzlog) on CodePen.
さて、ここから急に記述がややこしくなります。
2番目に紹介したのコードの#000部分を、円形グラデーションを指定するradial-gradientに変えるだけでいけそうな気もしますが、それだと中央部分が灰色っぽい不自然な色になってしまいます。画像を透過させているので、裏の色が出てきちゃうんですよね…
なので、疑似要素を駆使してなんとかしましょう。
まずはHTML部分ですが、画像を包むdivを1個増やします。
|
1 2 3 4 5 |
<div class="imgWrap"> <div class="imgEff"> <img src="http://imgur.com/TCkZEU2.jpg" /> </div> </div> |
続いてCSSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.imgWrap { overflow: hidden; } .imgEff { position: relative; width: 320px; height: 180px; transition-duration: 0.3s; } .imgEff:hover { transform: scale(1.1); } .imgEff:before { content: ""; position: absolute; width: 320px; height: 180px; background: radial-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.8)); /* 円形グラデーション */ transition-duration: 0.3s; opacity: 0; /* 見えないように透過しておく */ } .imgEff:hover:before { opacity: 1; /* マウスオーバーで可視化 */ } |
:beforeで生成した疑似要素をopacity:0(透明な状態)で前面に配置し、マウスオーバー時にopacity:1で可視化しています。
この方法なら画像自体の透過度は変わらないため、中央も四隅もキレイに暗くなります。
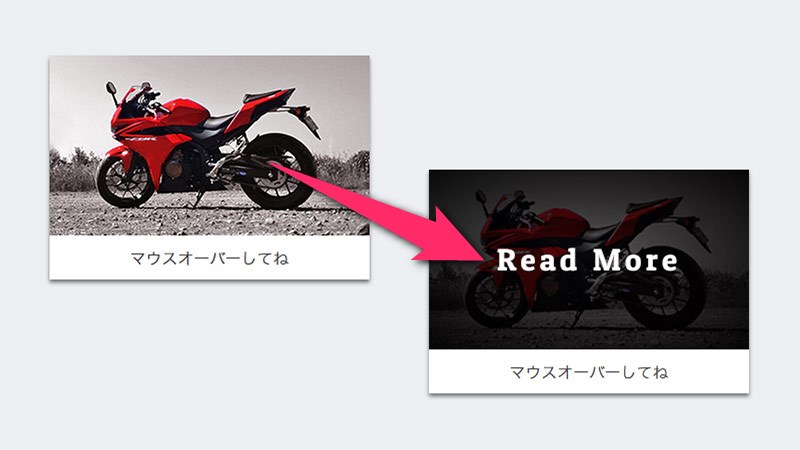
See the Pen Mouse Hover Effect @ ReadMore by Kuzlog (@Kuzlog) on CodePen.
最後はテキストを重ねる方法です。ブログなら「Read More」とか表示したいからね。
HTML部分は3番目のコードと共通で、CSSもいくつか追加するだけでOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* 略 */ .imgEff:before { /* 略 */ content: "Read More"; /* 表示するテキスト */ background: radial-gradient(rgba(0, 0, 0, 0.6), #000000); /* けっこう暗くしないと文字が見にくいので注意 */ display: flex; /* 文字の中央配置 */ justify-content: center; /* 文字の中央配置 */ align-items: center; /* 文字の中央配置 */ color: #fff; font-size: 22px; text-shadow: 0 0 2px #000; filter: blur(4px); /* ブラー効果 */ } .content .imgEff:hover:before { /* 略 */ transform: scale(1.3); /* 文字の拡大率 */ filter: blur(0); /* ブラー効果を解除 */ } |
追加するコードがやたらと多いですが、ほとんど文字の装飾に関するものなので難しくはないはず。ここらへんの設定はご自由にどうぞ。
今回紹介したコードはベンダープレフィックスを一切付けていないので、実用するときは注意してください。
あと、動作確認でChromeとFirefoxはしっかり動いてくれたんですが、IEはscale(n)とtransition-duration:n;を組み合わせて使うと動きがカクつく事が判明しました…こればっかりはどうしようもないので、IEが死滅することを祈るしかありません。
…それではこれで終わりですが、もし「もっと短いコードで同じようなの作れるよ~」って人がいたら、Twitterとかで教えてくれたら喜びます。おやすみなさい。