
そろそろ「またCSSネタかよ!」っていうツッコミが入りそうですが、今日も懲りずに新しく仕入れたテクニックを紹介します。今回は割と実用的です(重要)
そもそもジグザグな枠線(境界線)とはなんぞや?って人もいるかと思うので、とりあえずサンプルをご覧ください。
See the Pen ZigZag by Kuzlog (@Kuzlog) on CodePen.
こういうギザギザした境界線って結構見ますよね?この程度なら、わざわざ画像を用意しなくてもCSSだけで再現可能です。
HTMLもこれだけ。シンプル!
|
1 2 3 |
<div class="zigzag"> ジグザグ </div> |
CSSはやや複雑ですが、ひとつひとつ読んでいけば簡単な部類だと思います。多分。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.zigzag { position: relative; width: 360px; height: 180px; background: #fff; filter: drop-shadow(0 2px 4px rgba(0, 0, 0, 0.8)); } .zigzag::before, .zigzag::after { height: 20px; content: ""; position: absolute; left: 0; width: 100%; } .zigzag::before { top: -20px; background: linear-gradient(45deg, #fff 10px, transparent 0), linear-gradient(315deg, #fff 10px, transparent 0); background-size: 20px 20px; } .zigzag::after { bottom: -20px; background: linear-gradient(135deg, #fff 10px, transparent 0), linear-gradient(225deg, #fff 10px, transparent 0); background-size: 20px 20px; } |
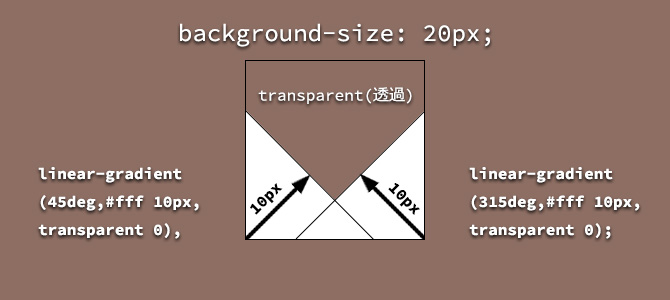
上部のジグザグを一部分だけ切り抜いて見ると、こんな感じになっています。

斜めのbackground: linear-gradient()を2つ使うのがポイント。これをずらーっと横一列に並べると、ギザギザな境界線になるという仕組みです。
サンプルでは影も付けていますが、box-shadowだと影が20x20pxのサイズで描画されてしまうので、filter:drop-shadow()を使っています。
filter:drop-shadow()についてはこちらの記事を参考にどうぞ。
以上、ジグザグな境界線の作り方でした。