
こんなプロパティがあったなんて知らんかった…
ページ内リンクをクリックした際、通常は一瞬でリンク先に移動します。別にそれでも問題は無いんですが、ユーザーが「今ページの何処に飛ばされたのか」を把握するためにはスクロールバーを見なきゃいけません。これちょっと気持ち悪いんですよね。
これを解決するのが、今回紹介するscroll-behaviorというCSSプロパティです。
scroll-behaviorに指定出来る値は次の2つ。
| auto | 初期値(スムーススクロール無し) |
|---|---|
| smooth | スムーススクロールを有効化 |
手っ取り早くスムーススクロールを有効化するなら、html要素全体にscroll-behavior:smooth;をセットすればOKです。
Codepenでサンプルを作ったので、適当にカチカチしてみてください。
See the Pen ypvJEG by Kuzlog (@Kuzlog) on CodePen.
ヌルっと動くでしょ?気持ちいい。

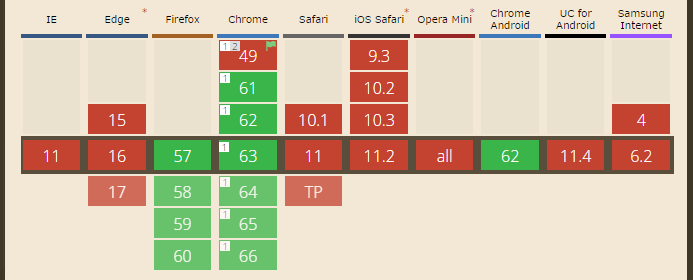
IEとSafariが対応していないので、常用はまだ無理ですね…ブラウザの対応状況が変わるまでは、素直にjQueryに頼ったほうが良さそうです。