
使用頻度がめちゃくちゃ高いプロパティですが、「とりあえずborder-radius: 4px;付けとけば、角がなんか良い感じになる」みたいなノリで使っている人もいるかもしれないので、解説記事を作っときました。
目次
border-radiusとは、要素の角(輪郭)を丸めるプロパティです。正しく使えば、Webサイト上の色々な場所をそれっぽい雰囲気にすることが出来ます。
border-radiusには数値を指定します。単位はpxでも%でも何でもOKです。
|
1 2 3 4 5 6 7 |
.ex{ width: 250px; height: 150px; margin: 20px auto; background: #ff5b22; border-radius: 20px; } |
See the Pen KZyNYx by Kuzlog (@Kuzlog) on CodePen.
border-radiusに20pxを指定すると、こんな感じになります。
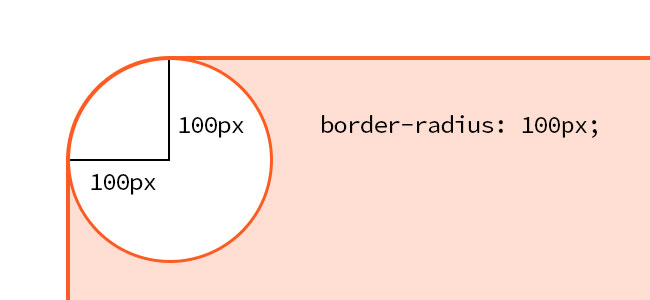
次に、border-radiusの仕組みを見てみましょう。

このように、border-radiusに指定した値を半径とした円に沿って、角が丸められます。
|
1 2 3 4 |
border-top-left-radius: 10px; /*左上*/ border-top-right-radius: 20px; /*右上*/ border-bottom-right-radius: 30px; /*右下*/ border-bottom-left-radius: 40px; /*左下*/ |
See the Pen dJZNbX by Kuzlog (@Kuzlog) on CodePen.
このように個別に指定することも可能ですが、一括で指定することも可能です。
|
1 |
border-radius: 10px 20px 30px 40px; /*左上 右上 右下 左下*/ |
左上から時計回りって覚えましょう。
|
1 |
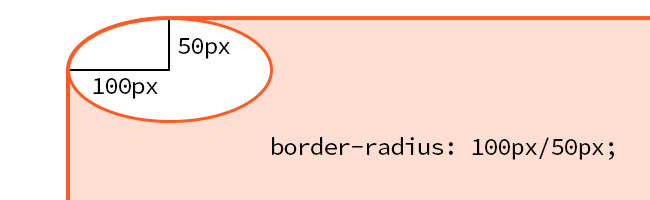
border-radius: 100px/50px; /*水平/垂直*/ |
See the Pen XVzprL by Kuzlog (@Kuzlog) on CodePen.
このように、スラッシュ(/)を使えば水平・垂直方向の半径に別の値を指定することが可能です。
一応画像の解説も付けときます。

|
1 2 3 4 5 6 7 |
.ex{ width: 150px; height: 150px; margin: 20px auto; background: #ff5b22; border-radius: 50%; } |
See the Pen ypPgNZ by Kuzlog (@Kuzlog) on CodePen.
border-radius: 50%;を指定すると、全ての角が滑らかに丸まります。サンプルは縦横150pxなので、全ての角に半径75px(50%)の正円がくっついてる=まんまるになるってイメージです。
記事執筆時点(2018/1/6)で、ほぼ全てのブラウザがborder-radiusプロパティに対応しています。IE8は非対応みたいですが、今時IE8を使っている人なんてほぼいないし、いたとしても角が丸かろうが直角だろうが問題は無いはずなので、ベンダープレフィックス無しでガンガン使ってOKです。
ぶっちゃけ仕組みが分からなくても適当に数値をいじるだけで使えるプロパティなんですが、仕組みを知っておけば複雑な形を作りたくなった時に便利かも?
おやすみなさい。