
メニューとかでよく使う、横並びのリストを作る方法を紹介します。
floatやinlineを使う方法もありますが、IE9以下を切り捨てても良い状況ならflexを使ったほうがお手軽&分かりやすいのでオススメです。
HTMLはシンプルにこれだけです。
|
1 2 3 4 5 6 7 |
<ul> <li>Item.1</li> <li>Item.2</li> <li>Item.3</li> <li>Item.4</li> <li>Item.5</li> </ul> |
このままだと表示結果はこんな感じ。
See the Pen GLjmvy by Kuzlog (@Kuzlog) on CodePen.28426
それではCSSを加えていきましょう。
横並びにするだけなら、ul要素にdisplay:flexを指定するだけでOKです。枠線はなんかいい感じにしておきましょう(適当)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ul{ display: flex; margin: 20px; padding: 0; list-style: none; } li{ padding: 8px 20px 6px; border: 1px solid #ddd; } li:not(:first-child){ border-left: none; /* 最初の項目以外の左枠線を削除 */ } |
表示結果です。
See the Pen MRjpMZ by Kuzlog (@Kuzlog) on CodePen.28426
これも簡単。先程のCSSにちょろっと追記するだけです。
|
1 2 3 4 5 6 7 8 |
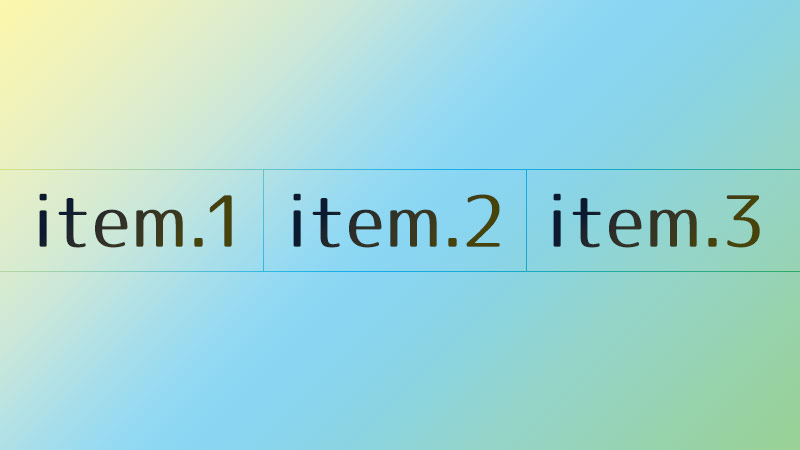
/* 省略 */ li{ width: 100%; padding: 8px 20px 6px; border: 1px solid #ddd; text-align: center; } /* 省略 */ |
表示結果です。
See the Pen oOzWqW by Kuzlog (@Kuzlog) on CodePen.28426
なんか思ったより短い記事になっちゃったのでおまけ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* 省略 */ li{ width: 100%; padding: 8px 20px 6px; border: 1px solid #ddd; text-align: center; } li:not(:first-child){ border-left: none; } li:first-child{ border-radius: 18px 0 0 18px / 50% 0 0 50%; } li:last-child{ border-radius: 0 18px 18px 0 / 0 50% 50% 0; } /* 省略 */ |
See the Pen PgGmaa by Kuzlog (@Kuzlog) on CodePen.28426
以上です。
個人的にfloatの挙動が苦手なので、flexを使えるところはガンガン使っていこうと思ってます。早くIE死滅しないかな。