
CSSの勉強を始めた初心者が最初に「なにこれ訳分かんない…」と心を折られるプロパティはpositionです(多分)。使用頻度も高いしね。
floatやmarginもそうなんですが、要素の位置や配置ルールを変化させるプロパティって他のプロパティや要素に色々と干渉するからややこしい…つらい…
というわけで、positionの使い方や挙動について出来るだけ分かりやすく解説してみようと思います。
目次
一言で言うと「要素を配置するときのルールを変更するプロパティ」です。
例えば「下から50px位置に動けー!(bottom:50px;)」という記述をしたとき…
などなど、配置方法にも色々なルールがあります。それを制御するのがpositionプロパティです。
|
1 2 3 |
.ex{ position: ○○○○; } |
| static(初期値) | 要素は通常の位置に配置される 位置や重なり順の指定は無効化される |
|---|---|
| relative | 要素は通常の位置を基準とした位置に配置される 位置や重なり順の指定が可能 |
| absolute | 要素は(static以外の値が指定された)親要素を基準とした位置に配置される 位置や重なり順の指定が可能 |
| fixed | 要素はウィンドウを基準とした位置に配置+固定される 位置や重なり順の指定が可能 |
| sticky | 指定した閾値を超えるまではrelative、超えた後はfixedのように振る舞う 位置や重なり順の指定が可能 |
positionに指定できる値は上記の5種類です。
位置や重なり順を指定する際のルール(挙動)を決めるのがpositionの役割なので、positionを単体で使うということはまずありません。後述のプロパティと合わせて使うことになります。
また、上でも書きましたが、positionにstaticを指定していたり、そもそもpotisionを指定していなかった場合は位置や重なり順の指定は無効化されるので注意。
| top | 基準点の上から◯◯の位置に要素を配置 |
|---|---|
| right | 基準点の右から◯◯の位置に要素を配置 |
| bottom | 基準点の下から◯◯の位置に要素を配置 |
| left | 基準点の左から◯◯の位置に要素を配置 |
初期値はautoで、位置が自動で調整されます。
単位は「px」でも「%」でも何でもOKで、マイナスの値を指定することも可能です。
| z-index | 重なっている他の要素と比較し、大きいほうが上に配置される |
|---|
初期値はautoで、親要素と同じレイヤーに配置されます。
マイナスの値を指定することも可能です。
それでは、各値を指定した際の挙動を実際に確認してみましょう。
|
1 2 3 |
<div class="ex_wrap"> <div class="ex"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.ex_wrap{ position: relative; width: 300px; height: 200px; margin: 0 auto; background: #444; } .ex{ position: relative; top: 50px; left: 50px; width: 50px; height: 50px; background: #f00; } |
本来配置される位置の「上から50px」「左から50px」の位置に配置されています。
|
1 2 3 4 5 6 |
.ex{ position: relative; bottom: 50px; right: 50px; ~略~ } |
本来配置される位置の「下から50px」「右から50px」の位置に配置されています。
ちなみに「top: -50px」「left: -50px」でも同じ位置に配置されます。
|
1 2 3 |
<div class="ex_wrap"> <div class="ex"></div> </div> |
|
1 2 3 4 5 6 |
.ex{ position: absolute; top: 0; left: 0; ~略~ } |
これだけ見るとrelativeと同じですね。
|
1 2 3 4 5 6 |
.ex{ position: absolute; bottom: 50px; right: 50px; ~略~ } |
relativeとは違う位置に移動しましたね。
positionにabsoluteを指定した場合、配置される位置の基準点は親要素になるため、親要素であるex_wrapの「下から50px」「右から50px」の位置に配置されることになります。
fixedのサンプルを記事内に表示させるのは色々と面倒なので、Codepenで用意しました。
|
1 2 3 4 5 6 7 |
.ex{ position: fixed; bottom: 0; width: 100%; height: 50px; ~略~ } |
See the Pen LebeZx by Kuzlog (@Kuzlog) on CodePen.
スクロールしても画面下部に貼り付いているのが分かると思います。
イメージとしては、ウィンドウの表示領域全体を親要素として扱い、尚且つスクロールしても位置が動かないabsoluteです。よくヘッダーやフッターを画面上に固定しているサイトがありますが、簡単なものならこのfixedを使うだけでも実装可能です。
stickyもサンプルを記事内に表示させるが面倒なので、Codepenで…
|
1 2 3 4 5 |
.ex{ position: sticky; top: 50px; ~略~ } |
See the Pen qpqprR by Kuzlog (@Kuzlog) on CodePen.
見ての通り、こいつはかなり特殊な動きをします。
例えばある要素にposition:sticky; top:10px;を指定した場合、その要素が上から10px以上の位置にある場合はrelativeのように振る舞い、上から10px未満(マイナスも含む)の場所までスクロールするとfixedのように上から10pxの位置に固定されます。
そして、stickyを指定した要素を内包する親要素の端までスクロールが到達すると、fixed状態が解除されます。
これは実際に使ってみたほうが理解しやすいかもしれないですね…上手く使えば、スクロールに追従するコンテンツなどをJavaScriptやjQuery無しで実装できます。
positionを使って要素を移動させたとき、本来配置されるはずだった空間の扱いはrelativeとabsoluteで異なります。
分かりやすく2通りのサンプルを用意したので見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
.ex{ /* 共通部分のCSS */ background: #f00; width: 75px; height: 75px; top: 25px; left: 25px; opacity: 0.5; } |
上記のCSSに追加でrelativeとabsoluteを与えると、下のような結果になります(上がrelative、下がabsolute)
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
relativeの場合、本来配置されるはずだった空間は保持されるため、テキストは下に75px押し出されています。
absoluteの場合、本来配置されるはずだった空間は破棄されるため、テキストの配置位置は押し出されません。ザックリいうと宙に浮いているイメージです。
positionを使いこなせるようになればレイアウトの自由度がグッと広がるので、初心者の方は実際に色々と試して挙動を覚えるのがオススメです。さらに凝ったレイアウトを組みたいなら、次はflexの使い方あたりを覚えるのも良いかもしれません。
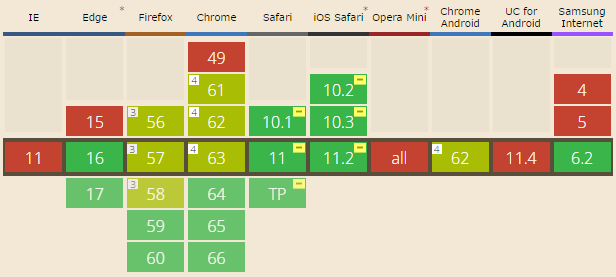
あと、stickyは一部のブラウザで動作しないので要注意。