
Webサイトのレイアウトや配色は、そのWebサイトに用意されている「CSS(カスケーディング・スタイル・シート)」というファイルで管理されています。
今回の記事は、そのCSSを自分好みに編集してWebサイトにカスタマイズすることができる『Amino: Live CSS Editor』というChromeExtensionの紹介です。よく使うWebツールのコンテンツ幅が狭くて地味にストレスだったので、これはありがたい。
あ、CSSの知識が必須なので、CSSって何?って人は適当にググってね。
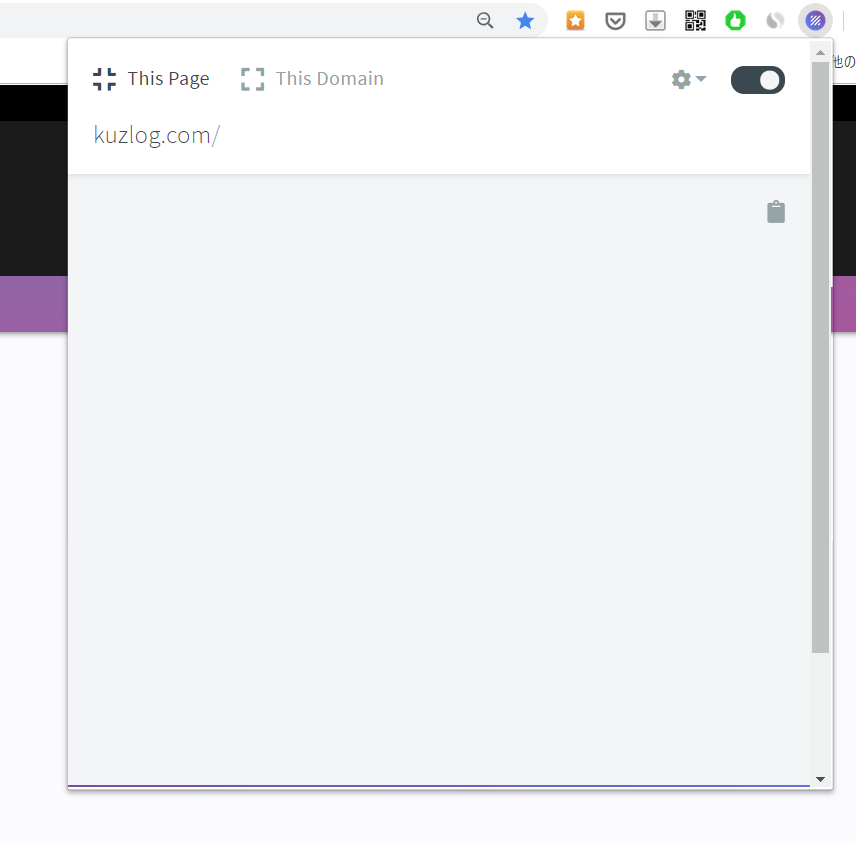
スタイルを編集したいWebページを開き、Chromeメニューのアイコンをクリックしてエディタを開きましょう。ここに書いたCSSが</head>の直前に挿入されるという仕組みです。

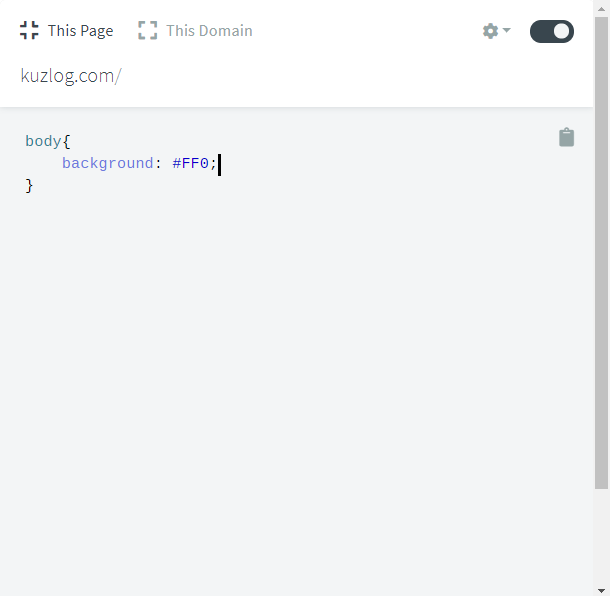
あとはCSSをガリガリ記述していくだけですが、適用範囲は「This Page(そのページのみ)」と「This Domain(そのドメイン全体)」のどちらかを上のタブで選べます。
最後に下の方にある「Save」を押せば、記述したCSSがWebサイトに適用されます。

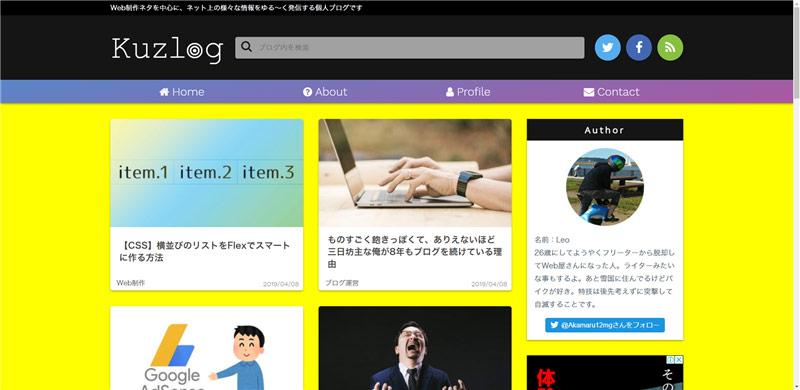
↑例えばうちのブログでこういう記述をすると…

うわぁダサい。
編集したいんだけど、どの要素をいじればいいのか分からない!という方は、編集したい要素を右クリックして「Amino: Copy This Selector」を押せばいい感じにセレクターがクリップボードにコピーされます。
それで上手くいかないなら、Chromeの検証ツールを使ってチマチマ調べるしかないですね…
以上。