
2カラムレイアウトといえばfloatを使うイメージが強いですが、CSS3のFlexboxを使う方法もあります。
今回はFlexプロパティを使った2カラムレイアウトの作り方を紹介します。
コンテンツとサイドバーで構成された、固定幅の2カラムレイアウトです。
|
1 2 3 4 |
<div class="exContainer"> <div class="exMain">...</div> <div class="exSide">...</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.exContainer{ width: 670px; background: #FFEB3B; //黄色 display: flex; justify-content: space-between; } .exMain{ width: 400px; background: #f44336; //赤 } .exSide{ width: 250px; background: #2196F3; //青 } |
メインとサイドを包んでいる親要素をFlexコンテナ化して、横方向に均等配置するように指定するだけです。簡単簡単。

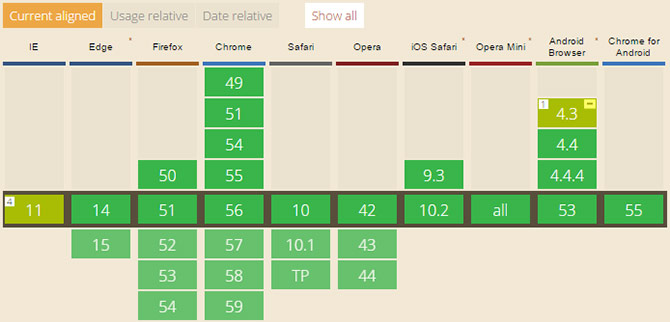
この通り、Flexプロパティはほとんどのブラウザで動作します。IE8~9でもしっかり表示させたいならflexibilityを使えば良いんじゃないかな。
簡単な2カラムレイアウトだと、Flexboxの偉大さが実感しにくいですね…floatと違って回り込みの解除が必要ないというメリットもありますが。
Flexboxが活躍するのはもう少し複雑なレイアウト(レスポンシブとかグリッドとか)を組み立てるときなので、近々別の記事で、もう少し踏み込んだレイアウト方法を解説します。