
ヘッダーにちゃんとmargin: 0;を指定してるのに、ヘッダー上部と左右に謎の余白が生まれてしまう…これ、Web制作を始めたばかりの初心者の方は結構悩むと思います。
この挙動はバグではなく、しっかりとした理由があります。その理由と解決方法をご紹介。
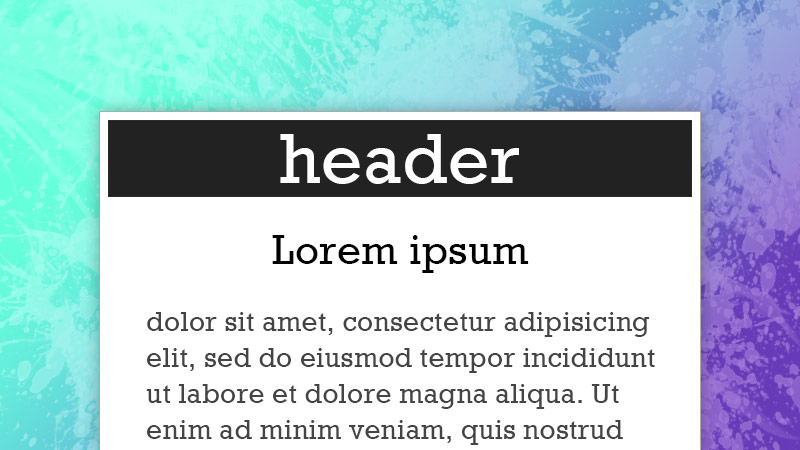
まずは実際に挙動を見てみましょう。
|
1 2 3 4 5 |
<body> <div class="header"> Header </div> </body> |
|
1 2 3 4 5 6 7 |
.header{ background: #333; color: #fff; font-size: 32px; margin: 0; padding: 16px; } |
See the Pen PWRyRp by Kuzlog (@Kuzlog) on CodePen.
ヘッダー上部と左右に8pxの余白が生まれてますね。
ブラウザは要素に対してデフォルトCSSというものを指定しており、上書きしない限りそのスタイルがWebサイトに反映されます。
そして、ほとんどのブラウザがデフォルトCSSにbody{margin: 8px;}を指定しています。これが意図しない余白が生まれる原因です。
ヘッダーに余白が生まれてるんじゃなくて、body自体が余白を生み出していたって事ですね。
bodyにmargin: 0;を指定して、デフォルトCSSを上書きしましょう。
|
1 2 3 |
body{ margin: 0; } |
See the Pen VPXgbY by Kuzlog (@Kuzlog) on CodePen.
これでヘッダー周りの余白が綺麗に消えて無くなりました。簡単!