
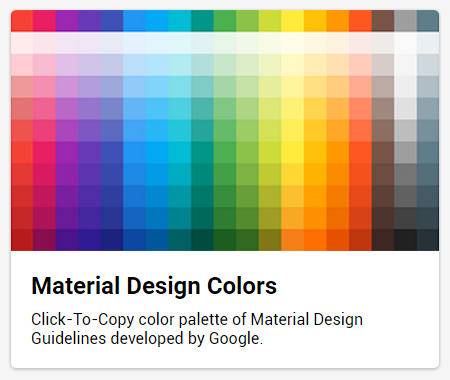
今更感がすごいですが、マテリアルデザインに使われている色を確認&1クリックでコピーできるできるWebツールの紹介です。もうみんな知ってるよねコレ。
正直、Leo(@Akamaru12mg)もしっかり理解していません。気になる方はGoogleの公式ガイドラインをサラッと読んでおきましょう。
すごく…長いです…
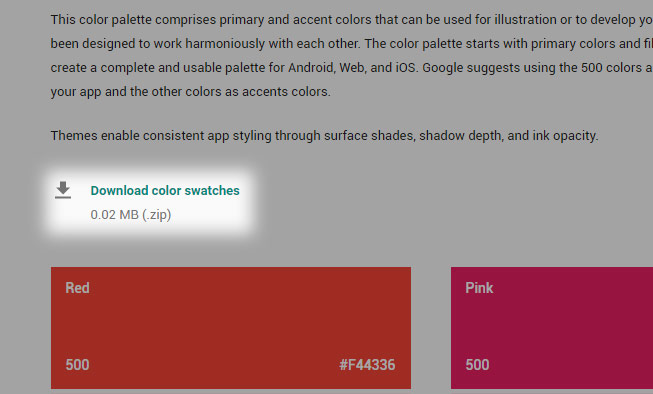
という訳でカラーに関するところだけ一部抜粋すると…
はい。分かるようで分かりません。
ただ、実際にマテリアルデザインのガイドラインに従って作られたサイトやアプリの色を見ると「あ~こういう色か」って納得した気分になります。最近のWebサイトとかアプリではよく見る配色ですからね。

「あ~こういう色か」ってなりますよね?
このサイトを参考に色を選んで、ついでにbox-shadow: 0 2px 5px rgba(0,0,0,0.27);あたりのフンワリとした影を落とせば、どんなサイトでも不思議とそれっぽい雰囲気になります。
PhotoshopやIllustratorを使っている方は、こちらのパレットをダウンロードしておくと便利です。
少しスクロールしたところにダウンロードリンクがあります。

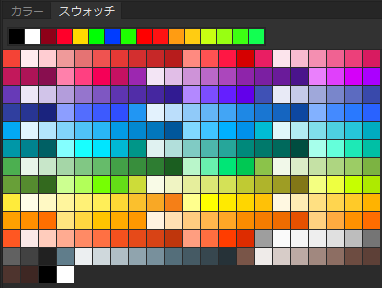
ダウンロードしたzipファイルを解凍し、中にあるMaterial Palette.acoをダブルクリックすればスウォッチに登録できます。簡単!

Leo(@Akamaru12mg)は配色が苦手なので、こういうテンプレートは本当にありがたい。今まで色選びに掛けていた時間を他の作業に回せるので、作業効率がグンと上がります。皆さん是非ご活用ください。