
WordPressで会話形式の記事を作る時に便利なプラグイン『Speech Bubble』ですが、不要なCSSの読み込みが多すぎるのがちょっと気になっていました。一つ一つのファイルは小さいんですが、使っていないファイルを読み込ませる理由は何もありませんよね。
今回紹介するのは、その不要なCSSを読み込まないようにプラグインを改造する方法です。
プラグイン導入後にブログのソースを見てみると…
|
1 2 3 4 5 6 7 8 9 10 |
<link rel='stylesheet' id='sb-type-std-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-std.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-fb-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-fb.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-fb-flat-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-fb-flat.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-ln-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-ln.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-ln-flat-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-ln-flat.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-pink-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-pink.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-rtail-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-rtail.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-drop-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-drop.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-type-think-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-type-think.css?ver=4.9.1' type='text/css' media='all' /> <link rel='stylesheet' id='sb-no-br-css' href='https://kuzlog.com/wp-content/plugins/speech-bubble/css/sb-no-br.css?ver=4.9.1' type='text/css' media='all' /> |
head内に10個のCSSが読み込まれています。上の9個はSpeech Bubbleの表示スタイルで、一番下のsb-no-br.cssというのは謎です。
9種類のテーマの中から好きなデザインを選べるというのはSpeech Bubbleの良いところでもあるんですが、うちのブログではsb-type-ln-flat.cssしか使うつもりはないので、他のCSSは不要です。
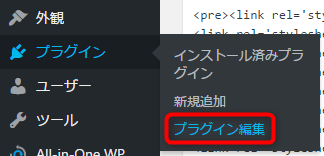
プラグインの編集はWordPressダッシュボードからでも可能です。

プラグイン編集から

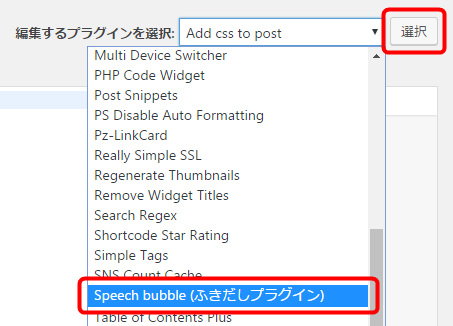
Speech Bubbleを選択して

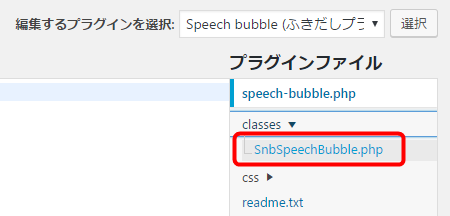
SnbSpeechBubble.phpを編集します。

このファイルの63行目あたりにCSSの読み込みをしている記述があるので、要らないCSSの読み込みをしているコードは「//」を付けてコメントアウトしてしまいましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
public function action_wp_enqueue_scripts() { //wp_register_style( 'sb-type-std', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-std.css' ) ); //wp_enqueue_style( 'sb-type-std' ); //wp_register_style( 'sb-type-fb', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-fb.css' ) ); //wp_enqueue_style( 'sb-type-fb' ); //wp_register_style( 'sb-type-fb-flat', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-fb-flat.css' ) ); //wp_enqueue_style( 'sb-type-fb-flat' ); //wp_register_style( 'sb-type-ln', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-ln.css' ) ); //wp_enqueue_style( 'sb-type-ln' ); wp_register_style( 'sb-type-ln-flat', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-ln-flat.css' ) ); wp_enqueue_style( 'sb-type-ln-flat' ); //wp_register_style( 'sb-type-pink', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-pink.css' ) ); //wp_enqueue_style( 'sb-type-pink' ); //wp_register_style( 'sb-type-rtail', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-rtail.css' ) ); //wp_enqueue_style( 'sb-type-rtail' ); //wp_register_style( 'sb-type-drop', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-drop.css' ) ); //wp_enqueue_style( 'sb-type-drop' ); //wp_register_style( 'sb-type-think', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-type-think.css' ) ); //wp_enqueue_style( 'sb-type-think' ); //wp_register_style( 'sb-no-br', plugins_url( self::PLUGIN_FOLDER_PATH_CSS . 'sb-no-br.css' ) ); //wp_enqueue_style( 'sb-no-br' ); } |
編集後のコードがこちらです。
先程書いた通り、うちのブログではsb-type-ln-flat.cssしか使う予定はないので、それ以外は全部コメントアウトしました。これでsb-type-ln-flat.css以外のCSSは読み込まれなくなります。
編集後は一応プラグインの動作確認+ブログのソース確認をして、正常に動作している+不要なCSSの読み込みが発生していないのを確認したら終わりです。