
タイトル通り、CSSのみで三角形を作る方法を紹介します。
「三角形なんて作ってどーすんの?」って思う人もいるかもしれませんが、吹き出しやコーナーリボンなどの装飾を作る際には欠かせないテクニックです。
CSSで三角形を作るとき、最もよく使われる手法です。
とりあえずサンプルを作ってみましょう。
|
1 |
<div class="try"></div> |
|
1 2 3 4 5 6 |
.tri{ width: 0; height: 0; border: 100px transparent solid; border-bottom: 100px #f44336 solid; } |
はい、三角形が出来ました。
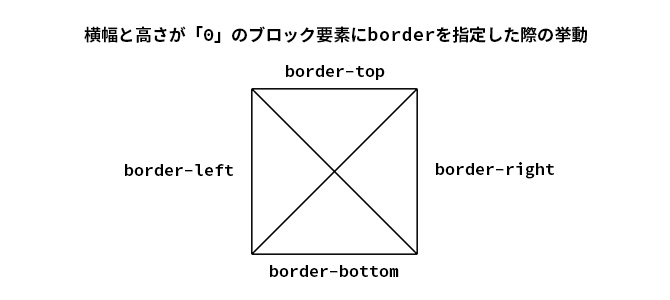
横幅と高さが0のブロック要素に透過(transparent)したborderを指定し、後からborder-bottomに色を与えると上向き三角形の出来上がりです。
どういう仕組みになっているのか、それぞれのborderの挙動を画像で解説します。

試しに全てのborderに別々の色を指定してみると…
|
1 2 3 4 5 6 7 8 |
.tri{ width: 0; height: 0; border-top: 100px #f44336 solid; //赤 border-right: 100px #2196f3 solid; //青 border-bottom: 100px #4caf50 solid; //緑 border-left: 100px #ffc107 solid; //黄 } |
こうすると分かりやすいですね。
borderを使った三角形は、次に紹介するlinear-gradientを使う方法よりも理解しやすいです。
borderを使わない方法もあります。
|
1 |
<div class="tri"></div> |
|
1 2 3 4 5 6 7 |
.tri{ width:200px; height: 200px; background: linear-gradient(to bottom right, transparent 50%, #f44336 50.1%) top left/ 50% 100% no-repeat, linear-gradient(to bottom left, transparent 50%, #f44336 50.1%) top right / 50% 100% no-repeat; } |
はい、三角形です。
この方法は少し分かりにくいですが、横幅と高さをwidthheightで直感的に指定できるというメリットがあります。
これは2種類のグラデーションを組み合わせて三角形を作るという手法なんですが、説明がややこしいので色分けして作ったCodepenのリンクを貼っておきます。適当に数字をいじって動作を確認すれば理解できるかと。
See the Pen oGxPyN by Kuzlog (@Kuzlog) on CodePen.
widthの値をいじれば台形が作れます。
|
1 |
<div class="tri"></div> |
|
1 2 3 4 5 6 |
.tri{ width: 100px; height: 0; border: 100px transparent solid; border-bottom: 100px #f44336 solid; } |
使い道はなさそう。
border-radiusを使えば扇型が作れます。
|
1 |
<div class="tri"></div> |
|
1 2 3 4 5 6 7 |
.tri{ width: 0; height: 0; border-radius: 50%; border: 100px transparent solid; border-top: 100px #f44336 solid; } |
これも使い道は…なさそう。
各borderの横幅を調整すれば、縦長や横長の三角形が作れます。
|
1 |
<div class="tri"></div> |
|
1 2 3 4 5 6 7 8 |
.tri{ width: 0; height: 0; border-top: 50px #f44336 solid; border-right: 150px #2196f3 solid; border-bottom: 50px #4caf50 solid; border-left: 150px #ffc107 solid; } |
こんな感じで、応用すれば色々な形がCSSのみで実現可能です。
これは三角形ではない?ですが、borderの挙動の理解を深める事ができるので、一応紹介しときます。
|
1 |
<div class="tri"></div> |
|
1 2 3 4 5 6 |
.tri{ width: 100px; height: 100px; border-top: 20px #f44336 solid; border-right: 20px #f44336 solid; } |
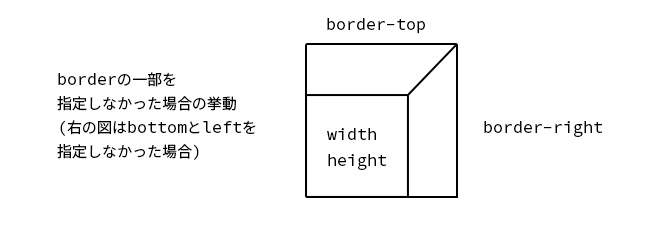
後はtransform:rotate(45deg);で傾ければ「>」が完成するんですが、この各borderの結合部分の挙動を見て「ん?」ってなる人もいるんじゃないでしょうか。
言葉だと説明しづらいので画像で解説。

こんな感じで指定しなかったborderとの結合部分は斜線になりません。(よく考えたら当たり前か…)
以上、CSSのみで三角形を作る方法でした。
使いこなせれば、サイト上の様々なパーツを画像からPureCSSに置き換えることが出来る(かもしれない)ので、ファイル容量の削減やメンテナンス性の向上に繋がります。
おわり。